WordPressのテーマを作成するにあたって、ローカルに環境構築した経緯と手順を紹介します。
目次
WordPressのテーマを自分のPCで開発するメリット
手軽にテストできるから。無料ですし
WordPressのバージョンアップが正常に出来るか手軽にチェックしたり、プラグインを入れてみたり…。稼働中のサイトでは試せないようなことってありますよね。そんな時、最悪消えても問題ないテスト環境があると精神的にかなり楽になります。
しかもそれが自分のPC(ローカル)で出来るとなれば、レンタルサーバーを借りたりドメインを取る必要が無い為、当然無料です。
効率的に開発できる
通常WordPressのコードをいじる場合、
- ローカルに全ファイルをダウンロード
- 変更を加えて保存
- 変更したファイルをサーバーにアップロード
- ブラウザでリロードし確認作業
- ②に戻る
という流れになります。2~3行変更したらアップロードして確認しての繰り返しです。
数行程度のデザイン変更であれば問題無いですが、がっつりと変更する場合はこの毎回アップロードする作業が非常に手間になってきます。
その点、ローカルであればアップロードしなくても都度確認しながら作業が勧められ効率的です。
セキュリティ上安心できる
開発途中のサイトがユーザーに見られたり、クローラーにインデックスされたりするのは望ましくありません。
もちろんWEBサーバー上にあってもアクセス制限をかけてみられないように出来ますが、ローカルにある方が外部からアクセス出来ないため安全です。
WordPressをローカルで動かす為には何が必要…?
WordPressが動作に必要な要件
PHPとMySQLをサポートしている、HTTP接続可能なサーバーが必要です。大体のレンタルサーバーはそれらがサポートされているためWordPressのインストールが可能なのです。
自分のPCでは通常そのような環境が整っていないので、いろいろと準備が必要ということになります。
みんなどうやって環境構築しているの?
ローカル環境構築用のパッケージが無料で提供されているため、それを利用しています。XAMPPというパッケージが非常に有名ですが、最近ではお手軽さを重視したパッケージ等、いろいろと提供されています。
興味のある方は「Wordpress ローカル 環境」などでググると良いかと思います。今回は王道のXAMPPを使って環境構築したいと思います。
結構あっさり出来る!XAMPPを使ってローカル環境構築
XAMPPとはなんなのか
読みづらいですね。ザンプって呼んでます。ローカルでウェブアプリケーションを実行するための様々なソフトウェアをパッケージしたものです。読みづらい名前の由来は、各ソフトウェアの頭文字に由来します。
- X:クロスプラットフォーム
- A:Apache
- M:MySQL
- P:PHP
- P:Perl
XAMPPダウンロード方法
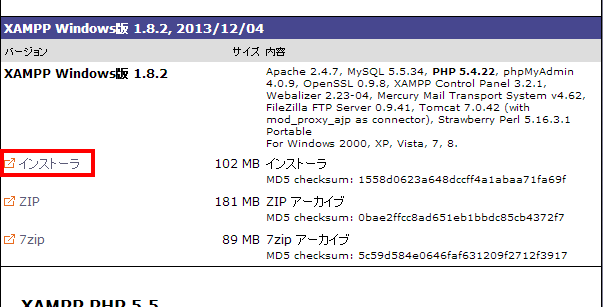
早速ダウンロードしましょう。下記ページからインストーラをダウンロードします。
http://www.apachefriends.org/jp/xampp-windows.html
XAMPPインストール方法
特に変わった点は無いので、NEXTを押してインストール完了しましょう。
早速XAMPPを起動しましょう
XAMPP起動方法
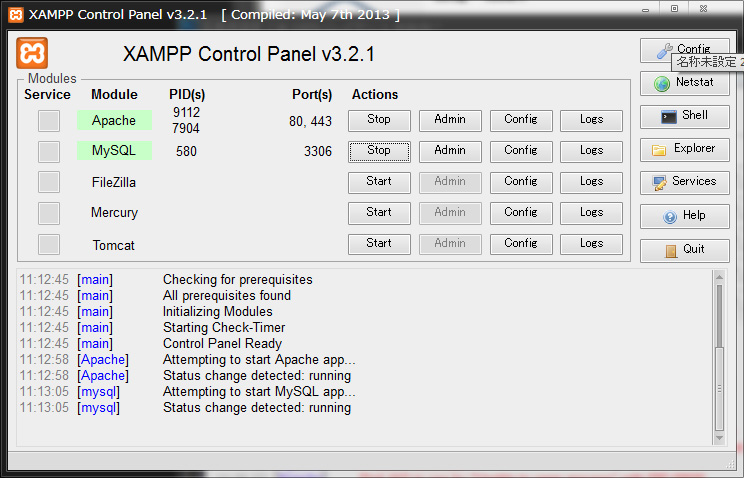
インストールが終われば自動的にコントロールパネルが起動します。(もしくはxampp-control.exeを実行しましょう) WordPressに必要なApachとMySQLのStartボタンを押してスタートさせましょう。
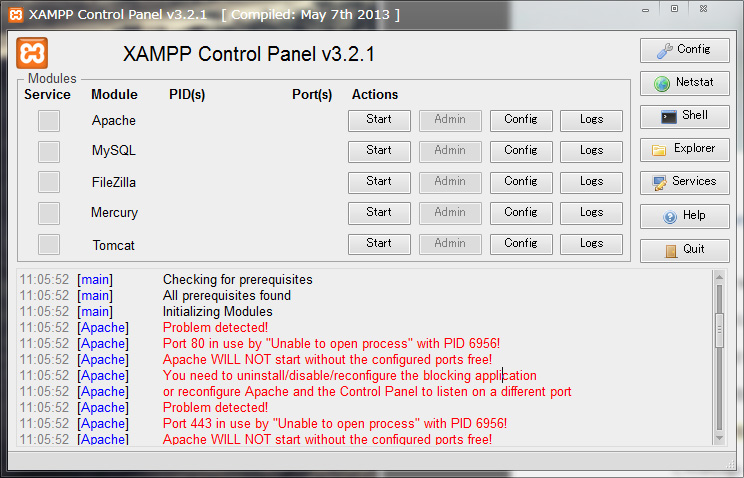
エラーが出た場合
PORT80が使われているとエラーがでます。Skypeがインストールされていると使われている可能性が高い為、一時的に終了するか、PORT80を使わないよう設定しましょう。それでも解決しない場合は、下記ページを参考にすると解決するかもしれません。
WindowsでApache(XAMPP)が動かないときはポートをチェック→やっぱだめ→何とかなったAdd Star
XAMPPの初期設定をしておきましょう
XAMPPの設定画面にアクセスするには、ブラウザから「http://localhost/」を開き、日本語をクリックします。
このような画面が表示されれば、正常にインストールされています。
セキュリティ設定
不正なアクセスを防ぐため、セキュリティの設定を最初にしておきましょう。管理者用のパスワードを設定するだけなのですぐ終わります。まずはサイドにあるセキュリティをクリック
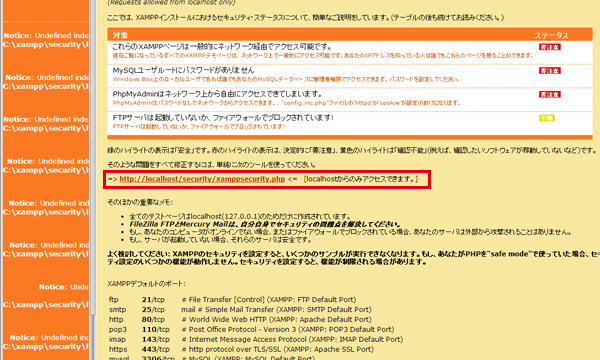
遷移先の「そのような問題をすべて修正するには、単純に次のツールを使ってください。」をクリック。
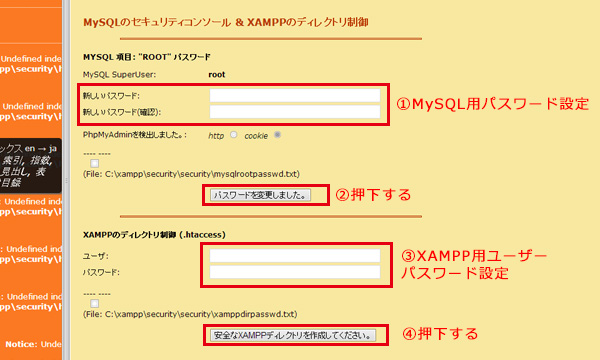
遷移先の画面で
- MySQL用パスワード設定
- パスワード変更しましたボタンをクリック
- XAMPP用ユーザーとパスワード設定
- 安全なXAMPP~ボタンをクリック
を行います。パスワード設定後はMySQLを再起動しておきましょう。
WordPress用のデータベース作成
レンタルサーバーなどにインストールする場合と同様に、WordPress用のデータベースを作成します。
データベース管理ツールのphpMyAdminへアクセスします。(サイドバーの「phpMyAdmin」をクリックするかhttp://localhost/phpmyadmin/をクリック。)
※先ほど設定したMySQLのパスワードでログイン出来ます。

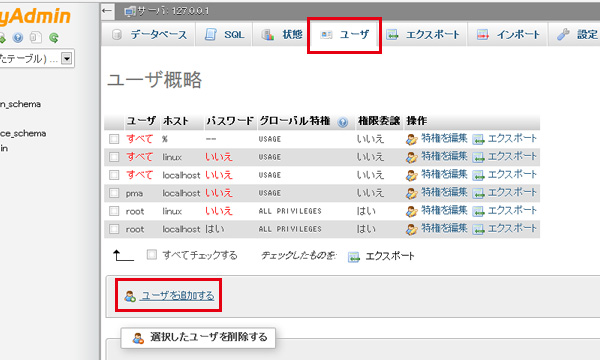
ユーザタブから「ユーザを追加する」をクリック
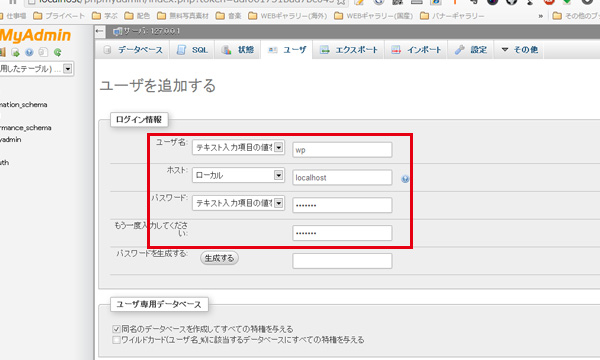
ユーザタブを選択し、ログイン情報を入力します。
- ユーザ名:任意
- ホスト:ローカルを選択
- パスワード:任意
「同名のデータベースを作成して全ての特権を与える」をチェックします。(これでユーザ名と同じ名前のデータベースが作成されます。)下部の「実行」をクリックします。
これでXAMPPの設定は完了です。
いよいよローカルにWordPressをインストール
WordPressダウンロード
WordPress公式サイトよりダウンロートします。
WordPressインストール
WordPressを配置
ダウンロードしたzipファイルを解凍し、XAMPPのhtdocsフォルダ内にWordPressを格納します。CドライブにXAMPPがある場合下記のようなフォルダ構成になると思います。
C:/xampp/htdocs/wordpress/(wordpressは好きなフォルダ名で構いません。)
WordPressの初期設定
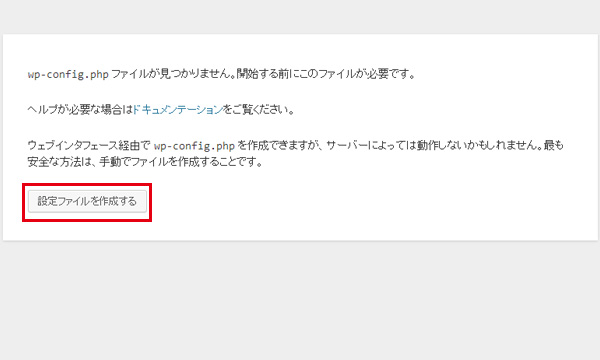
http://localhost/wordpress/にアクセスしましょう。初期設定画面が表示されるので、入力しましょう。
設定ファイルを作成するをチェック
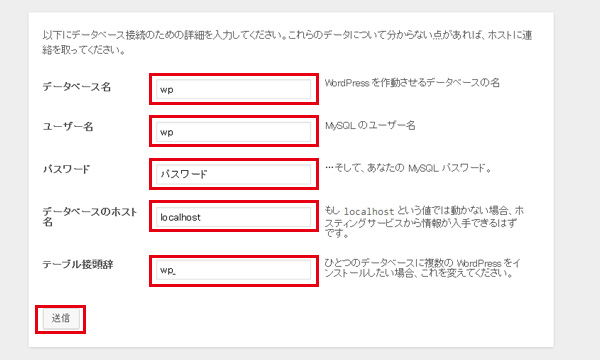
データベース情報を入力し送信をクリックします。
その後、WordPressのユーザ名パスワードの設定画面がありますので、任意の値を入力しインストールを実行すると
成功しました!問題なければこのような画面が表示されます。
動作確認をしましょう
もう一度http://localhost/wordpress/にアクセスしてサイトが表示されていることを確認しましょう。
Dreamweaverと連携して効率的に開発しよう
僕がDreamweaverを使う理由
それは使っている人が多いから!コレにつきます。使っている人が多ければ解説記事が増え、困ったときの問題解決がしやすくなります。
また、phpやWordPressのコードヒントも出せるので重宝しています。
有料だし、重い時もあるし、デザインビューが信用出来ないこともあります。しかしながら(無駄に)高機能ですし、今後も更新され続けていくであろうソフトですので僕はDreamweaverを選びました。
ローカル環境でDreamweaverによるWordPressテーマ開発
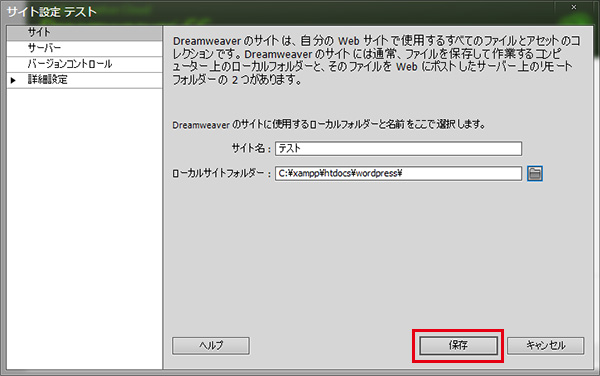
サイトの管理からサイト情報の設定
サイト管理から新規サイトを追加し、XAMPP内格納したWordPressフォルダーを指定します。
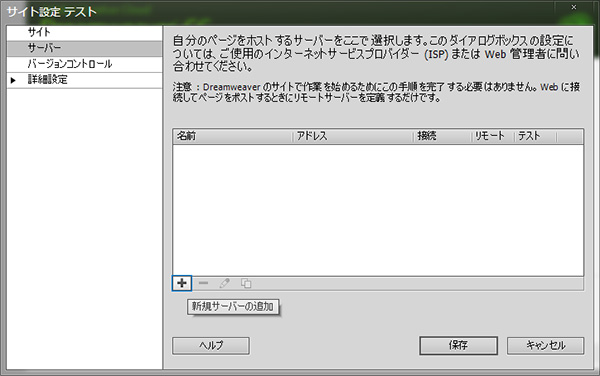
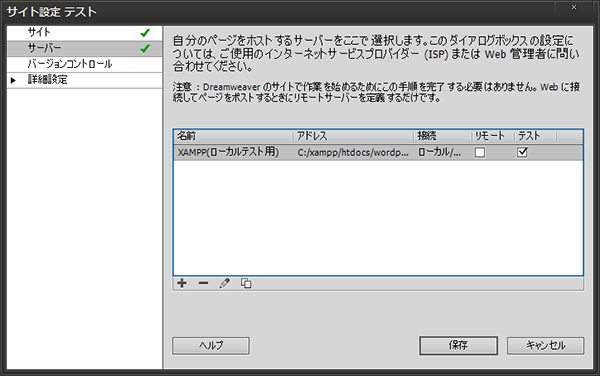
サーバーから、サーバの追加をクリックします。
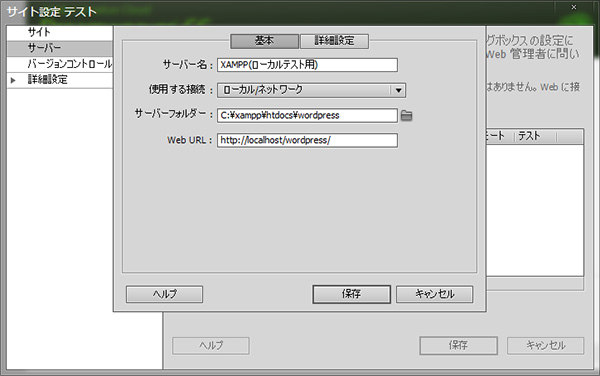
上記のように、サーバフォルダーにXAMPP内のWordPressを指定し、URLにはWordPressをブラウザから見るときのhttp://localhost/wordpress/を指定します。
リモートのチェックを外し、テストにチェックします。保存をクリック
キャッシュが始まりますので少し待ちます。
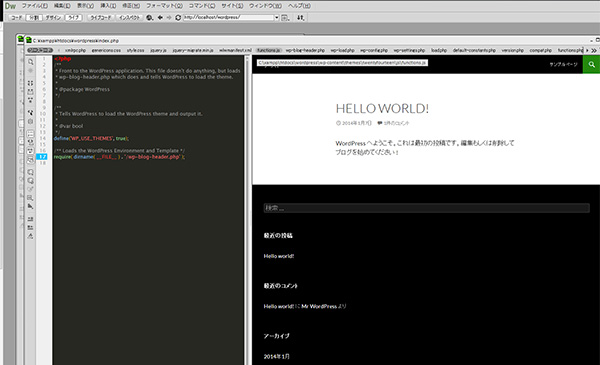
キャッシュが終わったら、試しにindex.phpを開いて、ライブをクリックしてみましょう!デザインが見れているのがわかりますね。
やっぱりブラウザでみましょう
とはいえ、ライブビューで見えている見栄えが絶対ではないことを認識しましょう。デザイン確認はブラウザで行ったほうが安心です。要所要所でブラウザから確認するようにしましょう。
まとめ
これでローカルでWordPressテーマをDreamweaverを使って開発する準備が整いました。
文章にすると長いですが30分あればできると思いますので、ぜひお試しください。
