レスポンシブWebデザインとは、1つのHTMLで、スマートフォンやタブレットなどの多様な画面サイズの端末に対応できるウェブ制作の手法です。
2010年5月にアメリカの Ethan Marcotte (イーサン・マルコッテ)氏が考案・命名されました。
アクセスしてきたユーザーの端末の画面サイズによりCSSを切り替えることによって、それぞれの端末に合ったレイアウトで表示することが出来ます。
目次
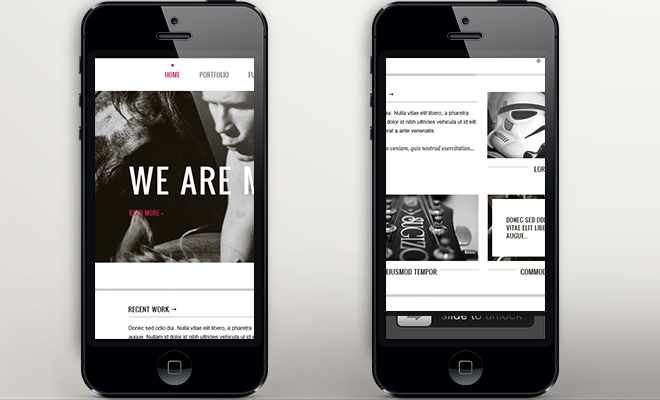
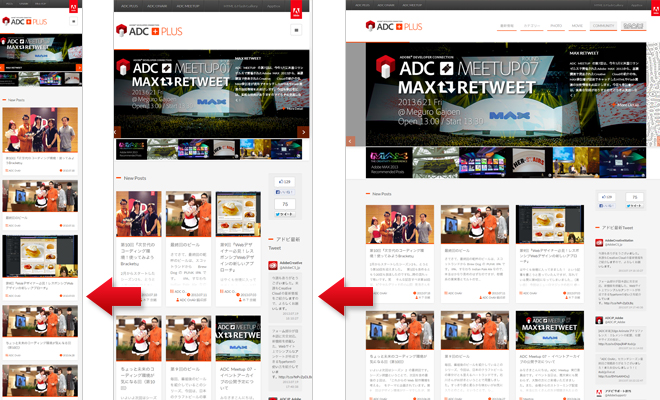
具体例でみるレスポンシブWebデザイン
 (参考:ADC PLUS)
(参考:ADC PLUS)
実際にサイトを開き、ウィンドウサイズの横幅を伸縮させると、ある一定の幅まで縮めた時にレイアウトが変化することがお分かりいただけると思います。
このように、画面のサイズによってレスポンシブにレイアウトが変更されるデザインをレスポンシブWebデザインと呼びます。
レスポンシブWebデザインが注目される理由
スマートフォンやタブレットを持っていることが一般的になり、現在もユーザーは増加傾向にあります。とあるサイトのアクセス解析をみると、スマートフォンのアクセスの割合が全体の4割くらいにまで増加しており、近い将来、スマートフォンからのアクセスがPCからのアクセスを抜くだろうと予測されています。
このようなスマートフォンやタブレットの普及率を鑑みると、PCサイトだけでなく、様々なデバイスで閲覧されることを考慮したサイト、マルチデバイス対応のサイトを制作する必要があります。
スマートフォンやタブレットはPCと比べると画面サイズが小さいため、サイトを見る時にズームイン・アウトを繰り返す必要があったり、リンクがタップしづらかったりで、PCサイトのままではアクセシビリティに問題があると考えられます。
マルチデバイス対応の方法
マルチデバイス対応の方法はレスポンシブWebデザインだけではなく、いろいろな方法があります。最もスタンダードな方法が、各デバイス用のサイトを作成し、アクセスしてきたユーザエージェントで振り分ける方法です。これであれば各端末にこちらが意図したデザインで閲覧してもらう事が可能です。
しかし、端末の種類が爆発的に増えたことで、以下のような問題が製作者をなやませることになります。
- 新しい端末・OSが出るたびに、ユーザエージェントの見直しが必要。
- 最適化されたサイトの種類が増えるほど、更新作業が煩雑になる。
- 同じサイトでも端末によりURLが変わることによるユーザーの混乱を与える。
デバイスの多様化はさらに進んでいく
現在、多数の端末が発売されています。画面サイズをまとめてくださっている方がおりましたので、一部ですが引用させて頂きます。
 (参考:スマートフォン・タブレット画面解像度一覧)
(参考:スマートフォン・タブレット画面解像度一覧)
今後を考えれば、さらに多様化した画面サイズの端末でWebサイトが閲覧されることが予想されます。
これら全てに対応することは不可能に近いですし、端末が増えるたびにサイトに修正を加えるのは現実的ではありません。またコンテンツの修正はそれぞれのサイトにしなければならない為、管理するだけでも大変です。
単独のHTMLでマルチデバイスに対応できるレスポンシブWebデザイン
レスポンシブWebデザインは、作成するコンテンツは1つのHTML、1つのURLでありながら、アクセスしてきたユーザーの画面サイズによってCSSを切り替えることでレイアウトを変化させる手法です。
制作するのは1つのサイトでありながら、マルチデバイス対応のサイトを制作出来る有力な手段として近年注目をされているわけです。
(フューチャーフォンで閲覧する携帯サイトはそもそもの環境が違うため、レスポンシブWebデザインでどうにかすることは出来ません。)
レスポンシブWebデザインのいいところ・悪いところ
レスポンシブWebデザインはマルチデバイスに対応する手法として有効ですが、癖のある手法でもあり、実務で取り入れるか否かは賛否が分かれる所でもあります。
レスポンシブWebデザインのメリット
レスポンシブWebデザインのメリットをまとめると以下のようになります。
- ワンソースである為、サイトの更新が1箇所で済む。
- URLが変わらない為、不要な混乱を防ぐ。SNSでシェアされる際も共通のURL。
- Googleお墨付き。
(Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法)
レスポンシブWebデザインのデメリット
逆にデメリットは以下のようになります。
- ワンソースである為、スマートフォンでもPC用の大きい画像を読み込みことになり表示速度が遅くなる。
- 1カラムになった時から逆算して設計するため、デザインの自由度は下がる。
- 各デバイス向けに最適化されたデザインには敵わない。
- 設計決定後のコンテンツの変更が困難である。
- 設計・デザイン・実装・テストを繰り返しながら進める必要があり、制作の工数は肥大化する傾向がある。
- CSS3非対応のブラウザ(IE8など)では動作しない。
(対応する方法は一応あります。レスポンシブWebデザインをIEに対応させる方法)
レスポンシブWebデザインはケースバイケース
スマートフォンとPCサイトの情報は必ずしも同一である必要はない可能性を考慮する必要があります。
例えば、ファミリーレストランのサイトの場合、PCでは家で閲覧しているユーザーが多い為、店舗の魅力を伝える為のコンテンツなどが見込み客を掴む為に重要かもしれません。もしくは従業員募集のページなどもどこかに必要になってきます。
しかしスマートフォンサイトであれば、実際に店舗で食事をしている方や、これから今まさにどこかで食事をしようとしているユーザーが多いと想定出来ます。そうであれば、クーポンやメニューなどのコンテンツなどが重要となり、必ずしも上記のページは必要では無くなり、その分グローバルメニューをすっきりさせた方がユーザビリティに優れている可能性もあります。
そういった場合は、手間は増えることを考慮しても、レスポンシブWebデザインではなく、各端末用のサイトを作成しほうが、費用対効果が高いと判断される場合もあります。
まとめ
レスポンシブWebデザインにするかどうかは、メリット・デメリットの考慮、サイトを訪れるユーザー層の考慮を充分にしたうえで決定する必要がありそうです。
また、手法自体も新しいため、ワークフローも手探り状態ですし、ツールもこれだ!というものはまだありません。
とはいえ、端末が多様化に対応する手法として有効ですし、サイトリニューアルに伴い、レスポンシブWebデザインにするといった企業が増えてきている為、手法は覚えておく必要があるかと思います。